My first Hackathon at Hack2Skill with friends | NASA Space Apps Challenge 2023 Noida
Planted October 24, 2023

The NASA Space Apps Challenge is an international hackathon that occurs over 24 hours in cities around the world. The event embraces collaborative problem solving with a goal of producing relevant space technology using data provided by NASA to bring out the imagination and creativity of the participants who are passionate about space and technology. The event is open to anyone who has a passion for space and technology and is looking to contribute to the future of space exploration.
Our Situation
The hackathon was probably found by Aviral who is my room-mate who filled our names in the form and we needed to make a presentation that was to be judged on the basis of imagination and imagination alone.
There were a lot of Problem statement to choose from and we chose the one that was about the Planetary Tourism Office. The problem statement was to create a platform that would help people to explore the universe and the planets in a way that they could feel the experience of being there.
Summary
In the distant future, space tourism will likely be routine for Earth dwellers, but space travelers will need help choosing a destination and determining an itinerary. Imagine you are a travel agent at a future space tourism office. Your challenge is to create a tool that will not only develop customized itineraries for future travelers who want to visit the main bodies in our solar system—perhaps Mars, Jupiter, or Saturn—but also educate present-day users about the many different objects in our solar system.
Background
In the distant future, space tourism will likely be routine for Earth dwellers. Future space travelers might board a rocket, perhaps stay a day or two on an Earth-orbiting space station, and then transition to a deep-space-liner to travel to the Moon, Mars, or more distant worlds. It will be a long voyage, but the sights will be outstanding!
In the present day, NASA is expanding our understanding and knowledge of the solar system by exploring with spacecraft and telescopes such as the James Webb Space Telescope (JWST). This information will form the basis for further exploration and research, eventually leading to space colonization and eventually tourism.
Objectives
As a futuristic space tourism travel agent, you’re tasked with crafting an interactive tool that allows users to plan custom space itineraries while learning about our solar system. The tool will incorporate NASA data and images, offering a gamified educational experience. Travelers can choose destinations like Mars, Jupiter, or Saturn, selecting specific sites like Mars’ Olympus Moons or past mission landing zones. The platform will generate detailed itineraries, including daily activities, interplanetary travel options, site information, and preparation advice, ensuring an engaging and informative virtual space tourism journey.
Our Team
| Rupam | Aviral | Digvijay | Shiv |
Now the fun part
Being the first hackathon for all of us, we were very excited and nervous at the same time. We had no idea what we were going to do and how we were going to do it. We had very little ideas about what technology to use and how to integrate them together. Also its was our first hackathon so we were also not rigid on our strategies and were open to change our ideas and strategies as we moved forward.
The first thing we had to do was to submit a presentation on their portal that was open at the time, now being the absolute lazy procrastinators we are, we started the presentation at the last moment and we had to submit it in the next 2 hours. So I, Aviral and Digviay (lets call him Diggi) started working on the presentation as Shiv was not available at that time so he could not join in our chaos. We started working on the presentation at Canva and made it in the next 1 hour and then we submitted it on the portal.
Fortunately, we were selected and we were now a part of the hackathon. We were very excited and we are in.
The Hackathon Day
The hackathon was to be held on 24th and 25th of October and we were very excited for it. We got up at 6 am and had to go a long ways to the venue.
We reached the venue at 8 am and we were greeted by the volunteers and the other participants. We were given a goodie bag and a t-shirt and we were very excited to be a part of the event. We also had to wear the t-shirts given to us by the hackathon organisers, as it was a part of the dress code.

We were given a table and we were to sit there and work on our project. We were also given a mentor who would help us with our project and would guide us through the hackathon. We were also given a lot of food and drinks to keep us energised throughout the hackathon.

We started working on our project. I and Aviral started working on the front end of the project and Shiv was making the ThreeJS website for the solar system and diggi was working on the backend of the project.

This went on till the night and we were very tired but the project was not even close to finished. We were very tired and we were not able to think properly. We were also not able to work properly and we were not able to make any progress.

By midnight probably our Front Page was completed by Aviral, Me and Diggi completed the NASA api webpage which gives a unique data every single day and the trip planner webpage and Shiv completed the ThreeJS website for the solar system. Then I suddenly dosed off, It was 3pm, and I had just had dinner a few hours ago. After I got up got to know Aviral had finally completed the backend to give the itinerary and Shiv had implemented a PALM AI chatbot which he was exited about.
Day 2
Next day we had to submit another presentation so again I, Aviral and Diggi made changes to the original PPT and submitted. By that time Shiv was sound asleep and we did not want to wake him up. After an hours the result was to be announced, the suspense was killing us. We had to be selected within 8 teams and the organisers were announcing the teams in alphabetical order. We were the 8th team to be announced and we were very happy to be selected. I after hearing this jus jumping like a monkey and then got to wake Shiv up and tell him the good news and also he had to pitch the idea to the judges.
Well we screwed up there and was not selected but anyway the experience was amazing and we were very happy to be a part of the event. I was happy as it was a good experience and reality check for my first hackathon.

Now for the Technical Part
The Planetary Tourism Office project is a website that allows users to explore planets and gain knowledge about space travel from the comfort of their homes. It provides an interactive platform for users to check itineraries and learn about the planets in our solar system.
Using React, Vite, and Tailwind CSS, the project offers a user-friendly interface with responsive design. Users can navigate through the website to access information about different planets, view interactive 3D models, and plan their own virtual space travel itineraries.
The project integrates with the NASA API to provide real-time data about the planets, ensuring that users have access to the latest information. Additionally, custom AI algorithms are implemented to offer personalized recommendations based on user preferences and behaviors.
With the inclusion of 3D models, CSS, HTML, and generative AI techniques, the website creates an immersive experience that sparks curiosity and allows users to gain knowledge about space exploration.
HIGH-LEVEL summary
Our project is an interactive 3D website that serves as an educational and entertaining space tourism planning tool. By incorporating accurate facts, images, and data from NASA and other space agencies, we have built an immersive experience that allows users to explore the solar system and create customized itineraries for imaginative future trips to destinations like Mars, Jupiter, and Saturn. This innovative website makes learning about our solar system fun and engaging by letting users role play as space tourists discovering the wonders of different planets and moons.
Technologies Used
The Technologies Used section is fundamental to establishing credibility and showcasing the breadth of tools that power your digital creation. Here’s an expanded outline highlighting the roles that each technology plays within your project:
-
React: A robust front-end JavaScript library for building user interfaces. React’s component-based architecture facilitates efficient development of dynamic and responsive web applications.
-
Vite: An innovative build tool that offers a faster and more streamlined development experience than traditional build tools. Vite leverages modern JavaScript features and optimizes the build process for speed and performance.
-
Tailwind CSS: A utility-first CSS framework that enables rapid styling of web pages without leaving your HTML. Its emphasis on compostability and customizability makes it a go-to choice for developers seeking design agility.
-
Three.js: A powerful JavaScript library and API used to create and display animated 3D graphics within a web browser. Three.js allows the integration of rich visual experiences that can bring your web application to life.
-
Flask: A lightweight and easy-to-use micro web framework for Python. Flask supports the quick development of web services and is employed on the server side for APIs, web services, and more.
-
Custom AI: At the heart of our platform, we leverage a sophisticated proprietary Artificial Intelligence setup. Our custom AI algorithms process data and deliver insights, augmenting the user experience with intelligent behaviors.
-
NASA API: By interfacing with NASA’s APIs, we have access to a treasure trove of astronomical data and imagery. This integration enriches our application with authoritative content straight from the frontier of space exploration.
-
CSS: While Tailwind CSS handles a significant part of our styling, traditional CSS is employed for customized styling needs. This ensures that every visual element is pixel-perfect and on-brand.
-
HTML: The standard markup language for web pages anchors our content in web browsers. HTML provides the fundamental structure of our site, upon which we layer rich media and interactive elements.
-
3D Models: By incorporating 3D models, we create a truly immersive virtual environment. Users can navigate and interact with these models, offering an engaging way to present information and visualizations.
-
Generative AI: This cutting-edge technology is harnessed to create unique content – from images to text – all based on user input and real-world data. Our application uses Generative AI to simulate scenarios and craft bespoke user experiences.
Together, these technologies form a comprehensive ecosystem that enables our application to function seamlessly, provide user-centred experiences, and push the envelope of what’s possible in web-based applications.
Our interactive website allows users to explore the solar system and create custom space tourism itineraries. The site features a chatbot powered by AI to answer space questions, 3D planet models using NASA data, and dynamic trip planning tools.
Key features:
- Homepage chatbot using language models to respond to space inquiries with accurate, educational answers. Built with LangChain and Palm AI.
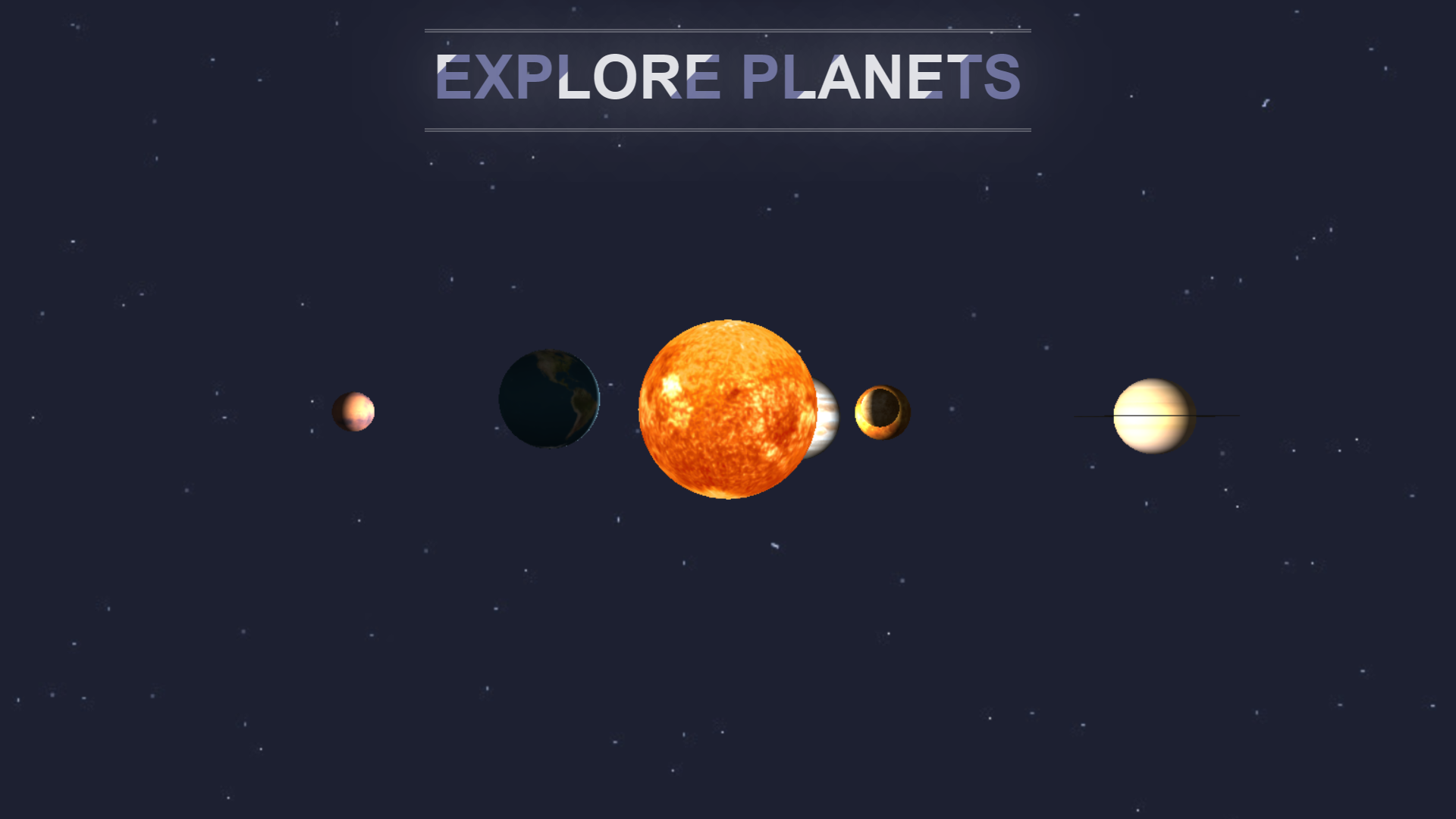
- Immersive 3D models of planets incorporating NASA imagery and data. Allows users to learn about destinations by “visiting” in 3D space. Uses Three.js for smooth exploration.
- Customizable itinerary builder pulling from NASA API to recommend sights and generate multi-day plans tailored to user selections. Created with Flask and Python.
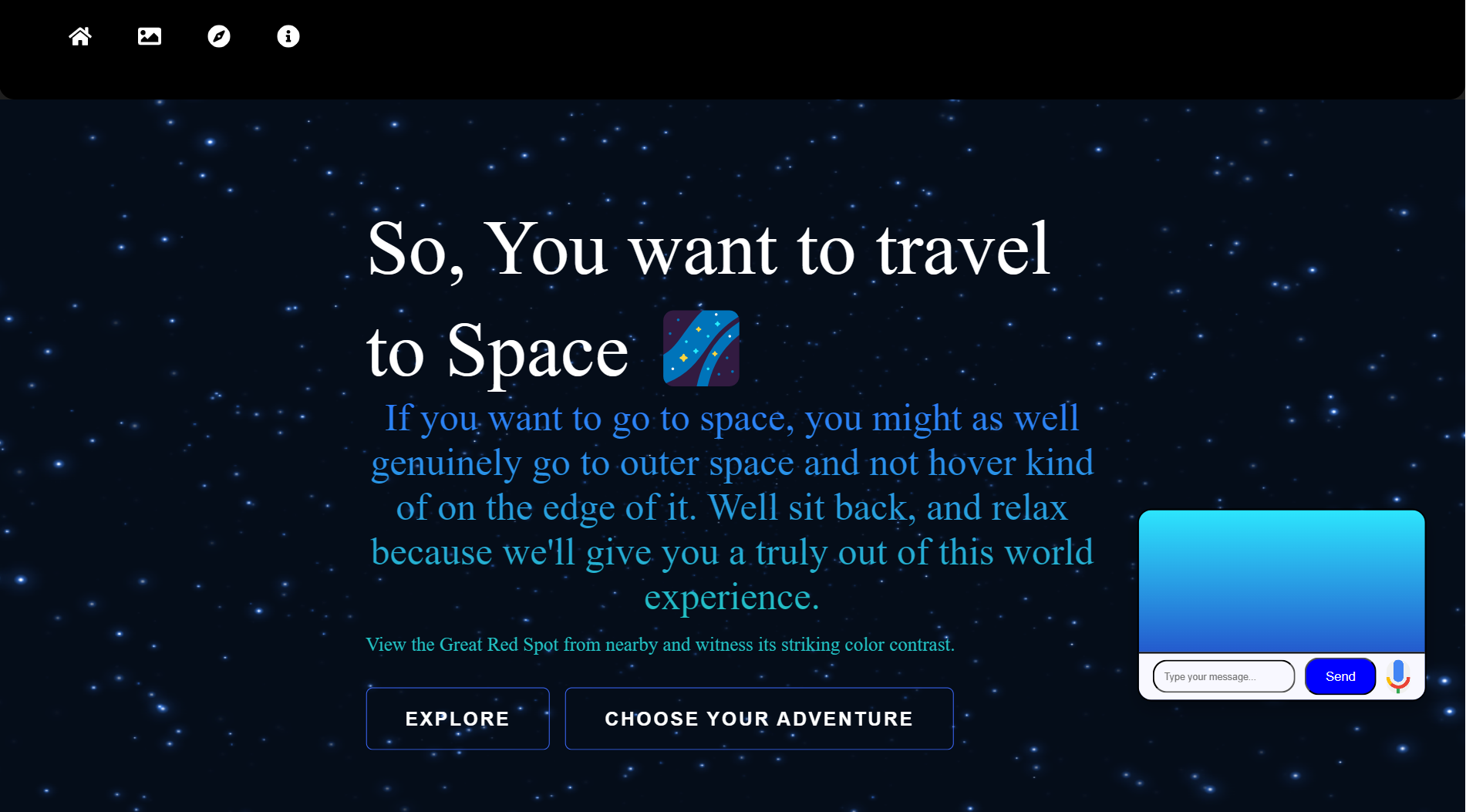
- Informative and engaging daily NASA image and description on the homepage via API integration. Provides new space content daily.
- Fast development and deployment powered by Vite+React frontend framework. Enables quick iterations.
- Our project aims to showcase NASA resources in an innovative way while allowing users to role play planning their perfect space vacation. The AI chatbot, interactive 3D models, and dynamic trip builder make space and STEM more accessible.
Use of Artificial Intelligence
Yes, our project utilizes artificial intelligence in the form of a voice- and text-based chatbot powered by LangChain and Palm AI. This AI chatbot is able to understand and respond to space-related questions through natural language conversations. It provides users with customized, informative answers about topics like planets, space missions, astronomy, and more. The chatbot’s knowledge comes from training the language models on datasets related to space exploration and science.
Presentation
NASA Space App Challenege by SoftonautsProject Demo
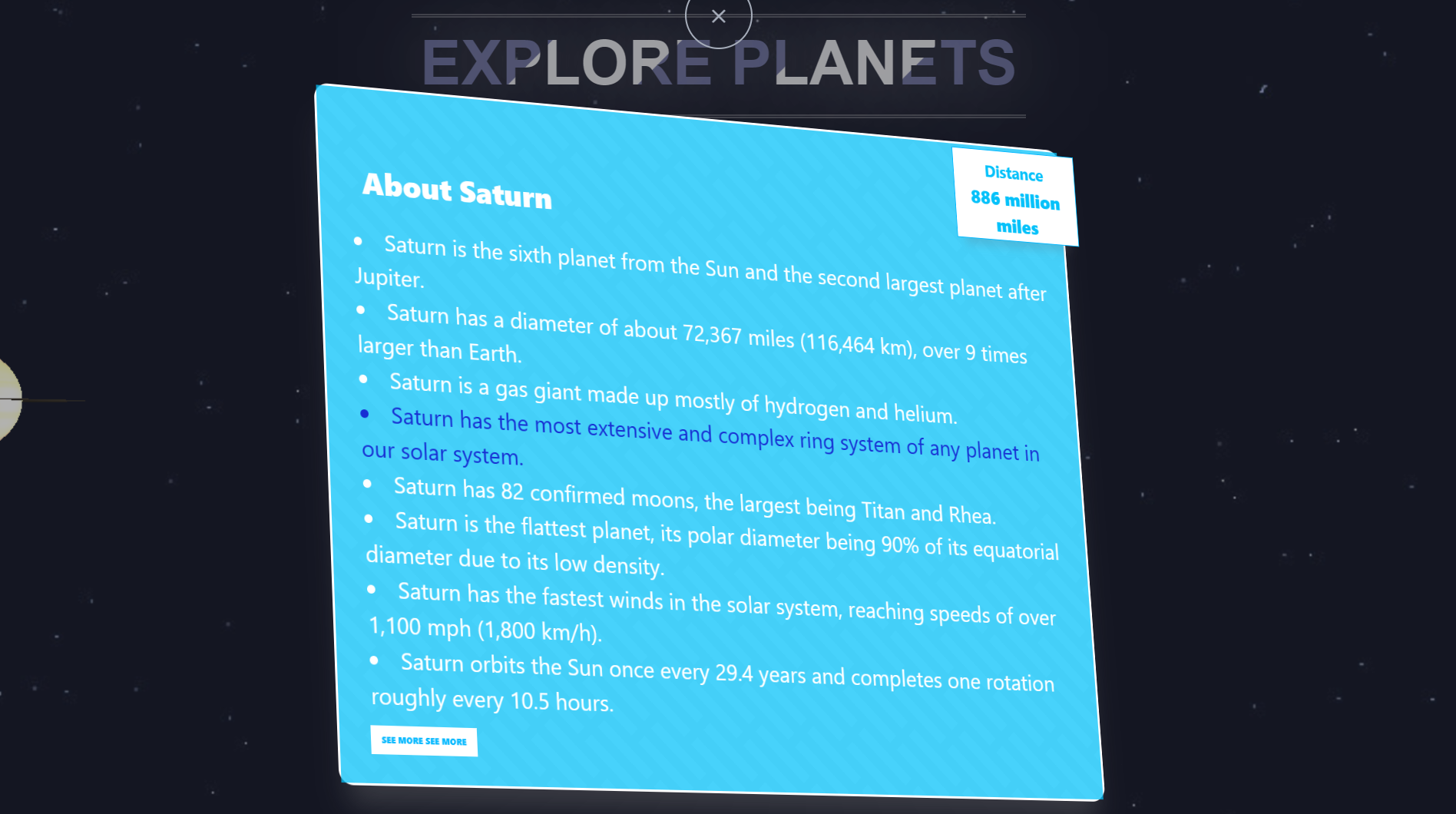
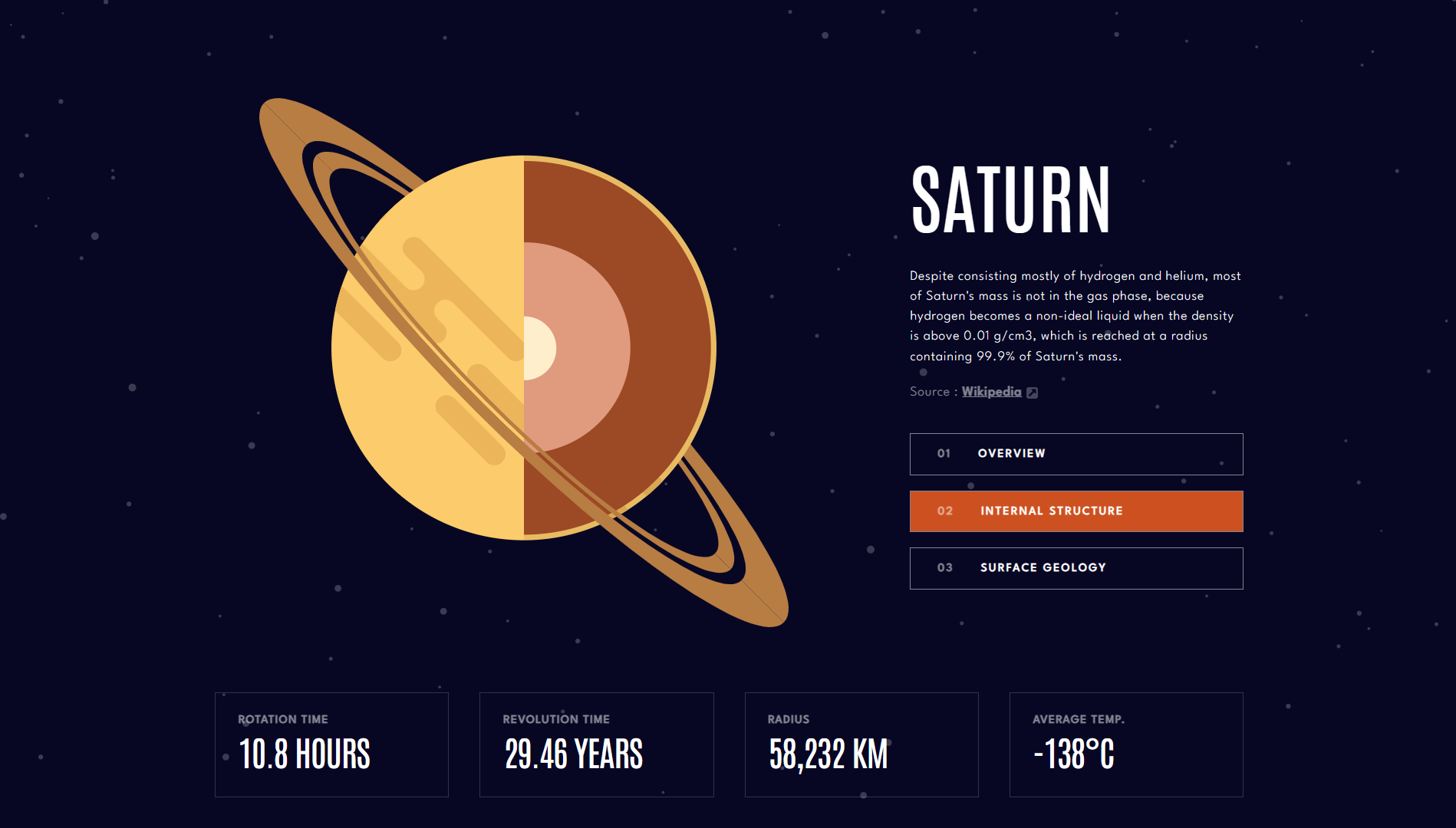
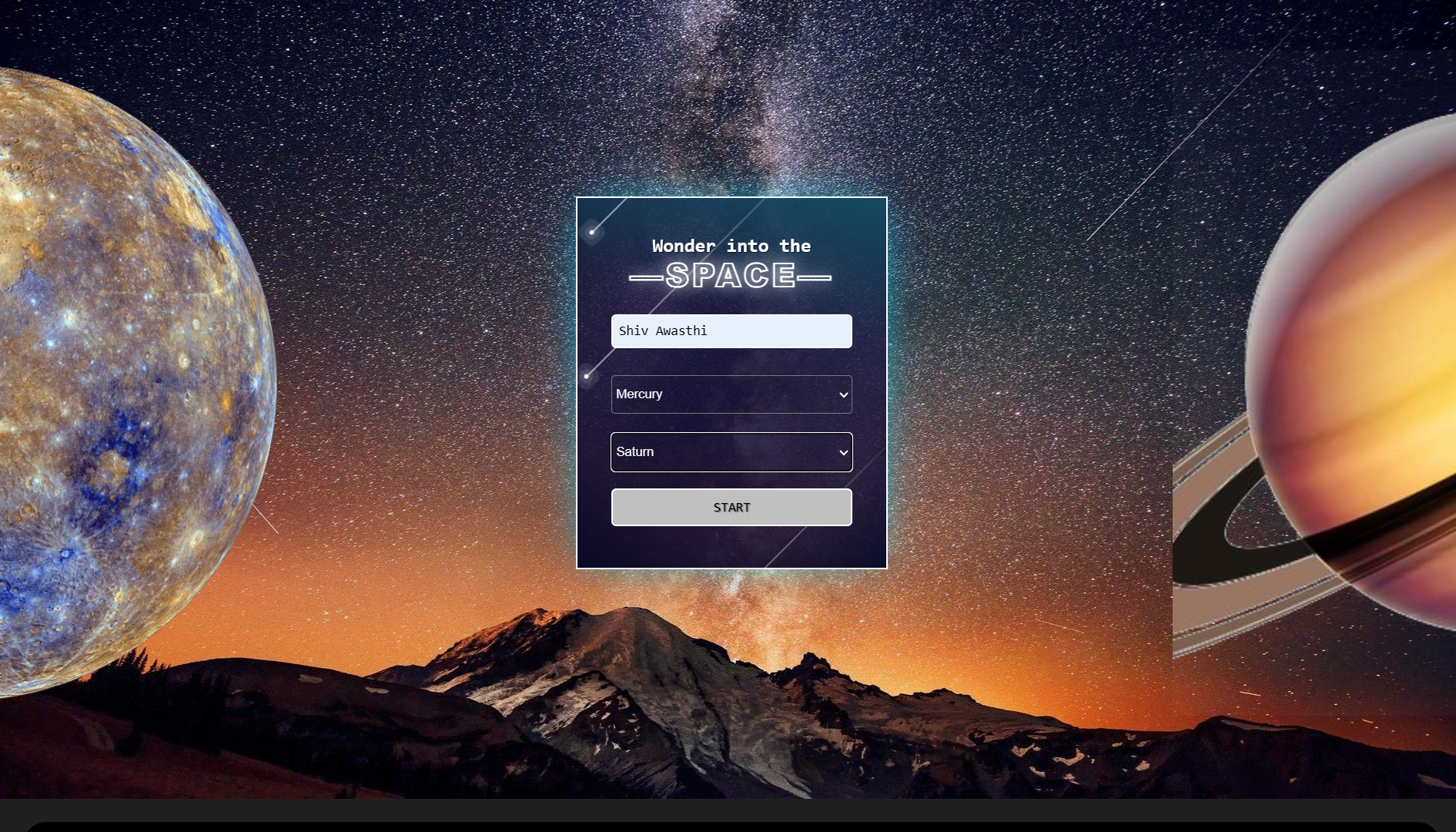
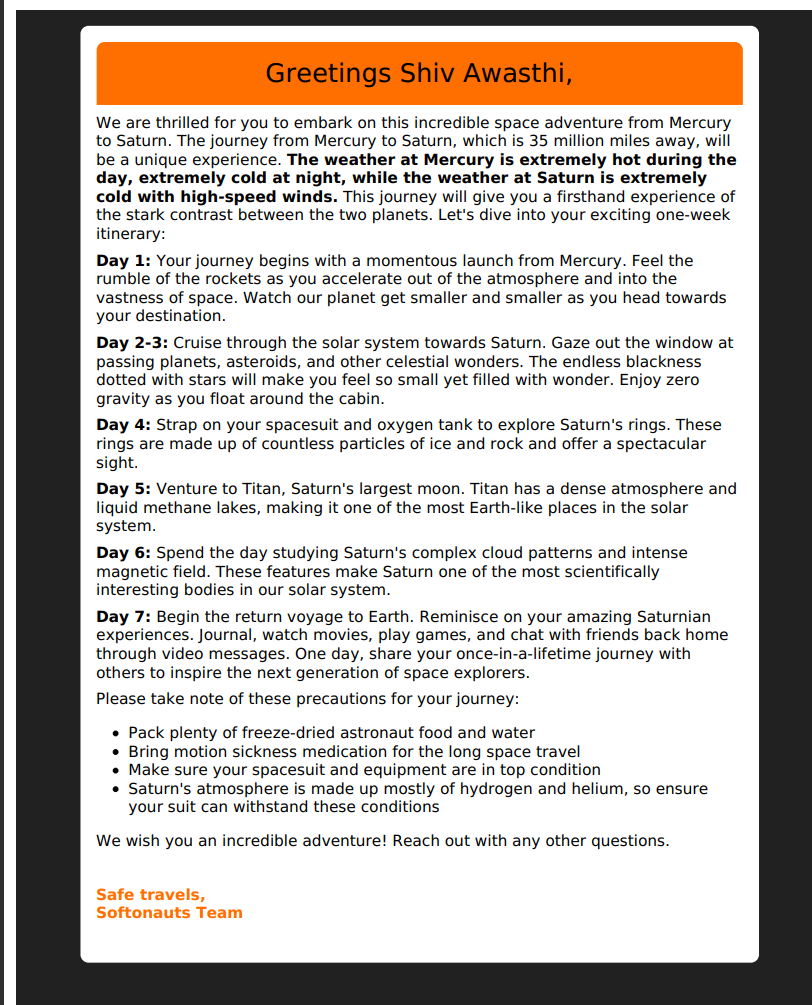
ScreenShots






Installation
- Clone the repository:
git clone https://github.com/Trident09/planetary_tourism_office.git
cd planetary_tourism_office
- Install dependencies:
npm install
- Start the development server:
npm run dev
Usage
- Open the project in your preferred code editor.
- Configure the necessary API keys and settings.
- Run the development server.
- Access the website in your browser.
Contributing
Contributions are welcome! If you’d like to contribute to the project, please follow these steps:
- Fork the repository.
- Create a new branch for your feature or bug fix.
- Make your changes and commit them.
- Push your changes to your forked repository.
- Submit a pull request to the main repository.
Acknowledgements
- NASA API for providing space-related data.
- Tailwind CSS for the responsive design.
- Three.js for the interactive 3D models.
Contact
For any questions or inquiries, please contact rupambarui.17@gmail.com.
Viewer Reading this Article















