Weather App
August 17, 2023

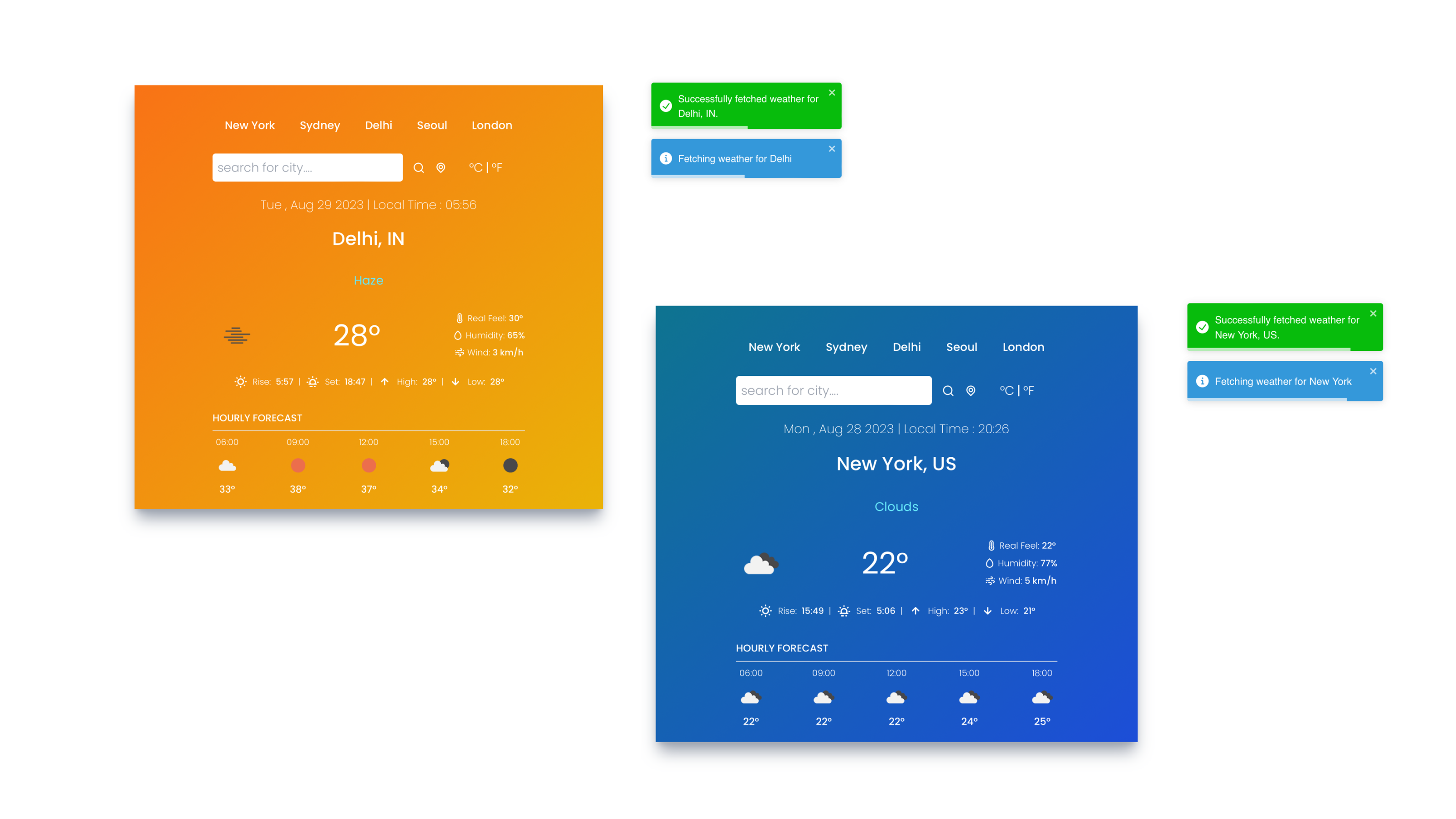
Weather Forecast Web Application
The Weather Forecast Web Application is an intuitive and easy-to-use platform that brings real-time weather data to your fingertips. Built with the robust and versatile React framework and integrated with the OpenWeatherMap API, this application provides accurate weather forecasts and detailed meteorological information. Whether you need to plan your week ahead or just want to stay informed about the weather in different locations, this app has got you covered.
Check out Website!:
https://weather-trident09.vercel.app/
Project Repository
https://github.com/Trident09/weather
Table of Contents
- About This Project
- Getting Started
- Built With
- Features
- Known Bugs
- Troubleshooting
- Contributing
- License
- Acknowledgments
- Contact
About This Project
This Weather Forecast Web Application emerged from the need for accessible and reliable weather information. With a sleek design and user-friendly interface, the app caters to a wide range of users, from individuals planning their day-to-day activities to travelers preparing for trips. By harnessing the power of OpenWeatherMap’s comprehensive weather data and leveraging the capabilities of modern web development technologies like React and Luxon, this project offers a blend of precision and performance.
Getting Started
To set up the Weather Forecast Web Application on your local machine, follow the instructions below.
Prerequisites
- Git: Install Git to clone the repository.
- Node.js and npm: Download and install Node.js and npm from https://nodejs.org/.
Installation
- Clone the repository
git clone https://github.com/Trident09/weather.git
Replace your-username with the appropriate GitHub username.
- Navigate to the project directory
cd weather
Replace your_api_key_here with your OpenWeatherMap API key. Running the Application
- Install dependencies with npm.
npm install
- Start the application.
npm start
- Visit http://localhost:3000 in your browser to start using the app.
Built With
React: A powerful JavaScript library for UIs – https://reactjs.org/ OpenWeatherMap API: Weather data provider – https://openweathermap.org/ Luxon: A library for date and time manipulation – https://moment.github.io/luxon/
Features
Get up-to-date weather forecasts Search for weather conditions in different cities Designed to be responsive for mobile and desktop Modern, clean user interface and experience
Known Bugs
Current Location Weather: The application does not currently have the capability to fetch weather data based on the user’s current geographical location. Troubleshooting only for some browsers
- If you encounter any problems, try these troubleshooting steps:
- check if the location permission is enabled in the browser
- Make sure you are using the latest version of Node.js and npm.
- Verify that the API key in WeatherServices.js is entered correctly.
- Reinstall all dependencies using npm install.
- Check if port 3000 is free, or if it’s occupied by a different service.
Contributing
If you’re interested in contributing to the Weather Forecast Web Application, please read through our contributing guidelines for information on how to submit changes.
Contact
For any questions or concerns regarding the Weather Forecast Web Application, please open an issue on the GitHub repository. Enjoy accurate weather forecasts and plan your days better with the Weather Forecast Web Application!